How to find DOM elements with a lot of childs?

When you think about the core web vitals then you will find this claim “Avoid an excessive DOM size”. This is easy to say, but sometimes hard to achieve. Also the page about DOM-size at web.dev gives you only some general advices. When you once had a page that is really slow, just because someone created a quantity select element with over 500 options for every product on a category page with 48 products. And then Lighthouse tells you that the DOM size should be below 12.000 elements. After cleaning up this, you will never forget about the DOM size in the future. Trust me. 😁
How to get the same elements count like Lighthouse in your JavaScript console?Link to this section
document.body.getElementsByTagName('*').length + 1How to get a list of elements sorted by count to find the big problems in your DOM?Link to this section
let output = [];
document.body.querySelectorAll('*').forEach(function(node) {
output.push({className:node.className, count: node.childElementCount, name: node.nodeName});
});
const sortBy = (key) => {
return (a, b) => (a[key] > b[key]) ? -1 : ((b[key] > a[key]) ? 1 : 0);
};
console.log(output.sort(sortBy("count")));You can post this code also into your console to ouput the sorted array where the elements with the highest count come first. We will only check the body of your DOM, if you wanna check the hole page you have to use document.querySelectorAll(’*’) without the body between.
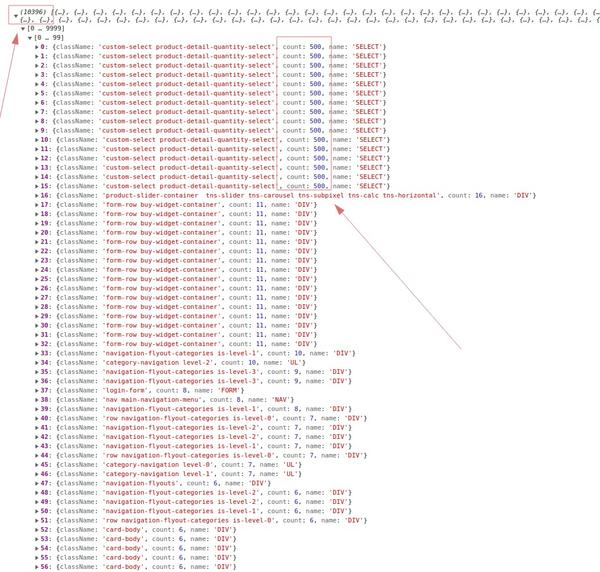
The output will look something like this:
0: {className: 'navigation-flyout-categories is-level-1', count: 10, name: 'DIV'}
1: {className: 'navigation-flyout-categories is-level-3', count: 9, name: 'DIV'}
2: {className: 'navigation-flyout-categories is-level-3', count: 9, name: 'DIV'}
3: {className: 'login-form', count: 8, name: 'FORM'}
4: {className: 'nav main-navigation-menu', count: 8, name: 'NAV'}
5: {className: 'navigation-flyout-categories is-level-1', count: 8, name: 'DIV'}If you know you what kind of elements have a high count you can think about how to fix this.
What kind of options do I have to reduce the DOM size?Link to this section
- Remove DOM elements that are not visible to the user
- Avoid empty DOM elements (they are counted too)
- Load DOM elements when the user interact with them like onclick, change, onmouseover
- Use modern HTML Inputs instead of heavy selects or custom javascript div solutions
- Use the facade pattern for external resources like youtube videos
- For Angular there is virtual-scrolling you should check
- For React there is react-intersection-observer
- During templating: Think about the elements you create and if they are really needed 🔥